I made this tutorial to learn you how to create an animated banner in Photoshop. You will learn how to make very professional borders to a bar, techniques used in webdesign, very useful and simple, how to integrate objects to create a banner and the sweet cherry off the cake how to animate the banner to stand out more and be more visible.
The advantages of an animated banner are that people who visit an website observe the banner easly. An animated banner near some static banners stand out more and it`s the first one read.
You might also like:
- Vector bacterial logo tutorial in Adobe Illustrator
- Vector printer tutorial Illustrator
- Vector coffee cup tutorial Illustrator
This is the result image:
Let`s begin the tutorial:
PART I – DESIGN PROCESS
Step 1
First step it`s to create a new document: 250×250. This is a very used size for banners ( other banner sizes: 125×125, 250×250, 468×60, 300×250 etc). Now, using Rectangle Tool make a square. You can fill it with any color you want, I used: #014067.
Step 2
Using Rectangle Tool again, create a 53px square in the left side like I did in the next image:
To add a radial gradient as we wish ( to position the shiny circle where we want ) we need to duplicate the bar layer and rasterize it ( Right click on the layer -> Rasterize Layer).
After that hold CTRL and click on the thumbnail of the Shape 2 layer (the one with gray background with a white bar).
Now select the Gradient Tool from the left panel ![]() , choose a radial gradient in the left top corner
, choose a radial gradient in the left top corner
Now just drag it over the bar.
This is the gradient I chose and how the bar should look:
Step 3
Now we are going to create the left and right borders of the bar. First, select the Line Tool from the left Panel ![]() . Make an white line in the right side of the bar( 1px line ). It has to be 1px perfect now with a duplicate with lower oppacity like in the next image. It has to be just 1px white line, nothing near it.
. Make an white line in the right side of the bar( 1px line ). It has to be 1px perfect now with a duplicate with lower oppacity like in the next image. It has to be just 1px white line, nothing near it.
Now duplicate it,
move just 1 pixel to the right and select a darker color. Adjust the oppacity if you need to.
Group the lines
and duplicate the Group:
Now select the Group 1 copy, hold CTRL+T (Free Transform) -> right click on the area -> Flip Horizontal to change the lines directions.
Now move these lines in the left side. You have to work with big zoom, to work at the pixel sizes. This is how should it looks like:
Step 4
Now open your logo document and insert it in the banner. Put it in the left top side of the banner:
Step 5
Under the logo, over the bar text your company/business name
Apply the following effects on the text:
Select the bar layer and the lines layers -> right click on them -> Merge Layers. You have to delete the groups.
Step 6
Using Elipse tool, create a perfect circle and add the following effects:
Copy the circle 3 times, and position them 1 under the other.

In the right side of each circle add 3 services ( you can add whatever you want, I added some services that I do).
This is the result of the latest 2 steps.
Step 7
In this latest step of the design part just add a “CLICK FOR PORTFOLIO” text in the right side of the banner like I did. Don`t worry that the text will come over the Company name because the company name will disappear when the “CLICK FOR PORTFOLIO” text will appear.
PART II – ANIMATION PROCESS
First let me explain you how the animation panel works. After that you will know how to use it.
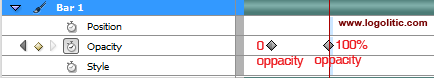
First of all, open the animation panel: Window->Animation. This is the animation panel. As you can see it`s divided in 2 panels. The left panel contains all your banner layes. The right panel contains the time bar. It`s critical because you have to follow it to put the objects in a properly way. For example, in this banner first thing that appear is the logo . As you can see in the next images, I put a frame of the logo (with oppacity 0% ) in 0.0 time bar and one frame with 100% oppacity in 1.5f; it means that in 1.5 sec the logo from the 0% oppacity will reach the 100% oppacity
The next thing that appears is the bar. The bar will appear after the logo so we need to put it after the logo time. That means we will put the 0% oppacity frame of the bar after the 0.0 time and the 100% oppacity frame after the 1.5f to appear after the logo.
More exactly.
If you don`t put any frame on a layer, this will not appear in the Banner printing. For example if you don`t put frames for the logo layer, the logo will miss from the banner. The other layers are put in order to appear one after another. Don`t make the banner animate too long, because nobody stays to read it if it`s animated slowly and full of content. Make it simple, fast and useful.
Hope you made an idea of how it works. If you have any questions don`t hesitate to comment in the comment section.
But enough with theory.
Step 1
Let`s learn how to create a frame. Select the logo from the left panel of the animation and also open it. Ones selected, for any modifications you do to that layer (moving it, reducing the opacity etc) will create frames automatically. All you have to do it`s to reduce the opacity to 0% (will appear a gray point at the 0.0 time bar). Now, move the time bar to the right to 1.5f and modify the layer opacity to 100%. Here will be created a new frame automatically. I explained the process for the logo, following the same steps reduce and grow the oppacity at the other layers.
Legend:
- Logo – the logo
- Bar – the gradiented bar
- Layer 1 – The company/business name, under the logo.
- Shape 1 – The blue point of the Logo design service
- Shape 1 copy – The blue point of the Stationery service
- Shape 1 copy2 – The blue point of the Header/Banner service
- Logo design- First service
- Stationery – The second service
- Banner/header – Third service
1.
2.
3.
4. You have to put the Shape1 and the Logo design service layers at the same time, because the point needs to appear once with the service. Do this with all 3 points and services.
5.
6.
7.
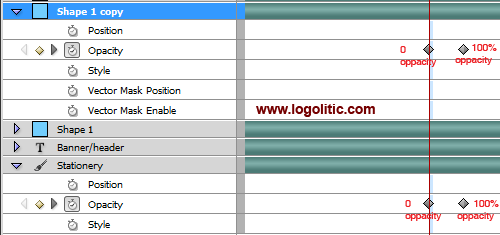
This is the entire animation that shows the frames of each layer. This should resut from your animation:
That`s it!
Hope you liked the tutorial. Don`t hesitate to ask questions and comment.
Join our online web designing classes to become expert in web designing and get free testking E20-340 Photoshop tutorials with expert testking 70-293 study guide and testking 642-566 live demos for step by step instruction to create best animated banners in Photoshop.











































 5263
5263 2074
2074 1147
1147










Thank for shared photoshop tutorial.
Nice tutorial for begginers and not so much
Thanks for sharing!
Regards!
Glad that you liked it!
And in CS4?
@John yes in CS4 too
I have CS2. Do you have any recommendations for using that animation tool? Its garbage compared to what you show here. I don’t have the cash for an upgrade at this point and am just trying to learn so I can put together a portfolio.
oui avec CS5 on peut faire ds miracles