Here you have some websites where you will find some very interesting layout tutorials in Photoshop. Learn useful tricks, professional effects and much more from good layout design tutorials.
The question is, where do you find interesting layout design tutorials ?
Well, here you have some websites that have it.
-
ADOBE TUTORIALZ
Some tutorial examples:
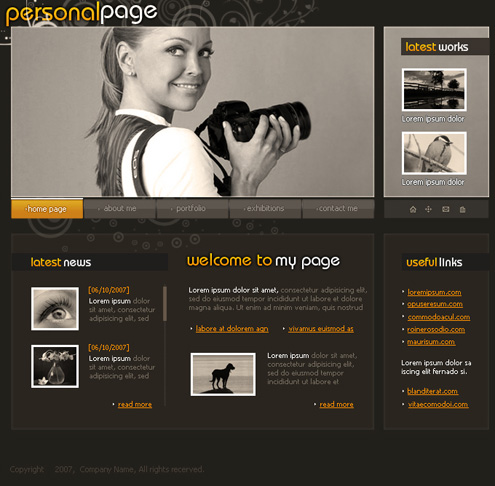
Creative Studio Web Page

Online Photo Portfolio

Sound System Studio Web Layout

Stylish WebStudio Web Layout

Professional Web Layout for Business Solutions

Making your own portfolio web page

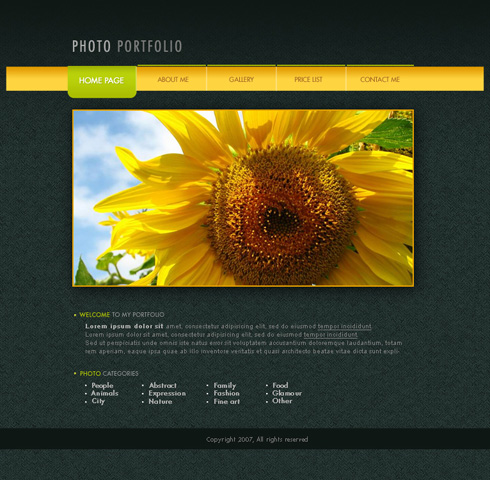
Photo Portfolio Web Page Layout

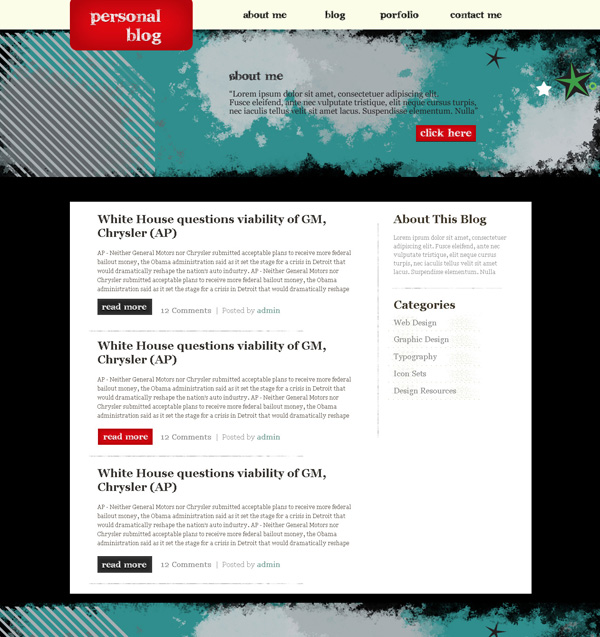
Design grunge wordpress theme

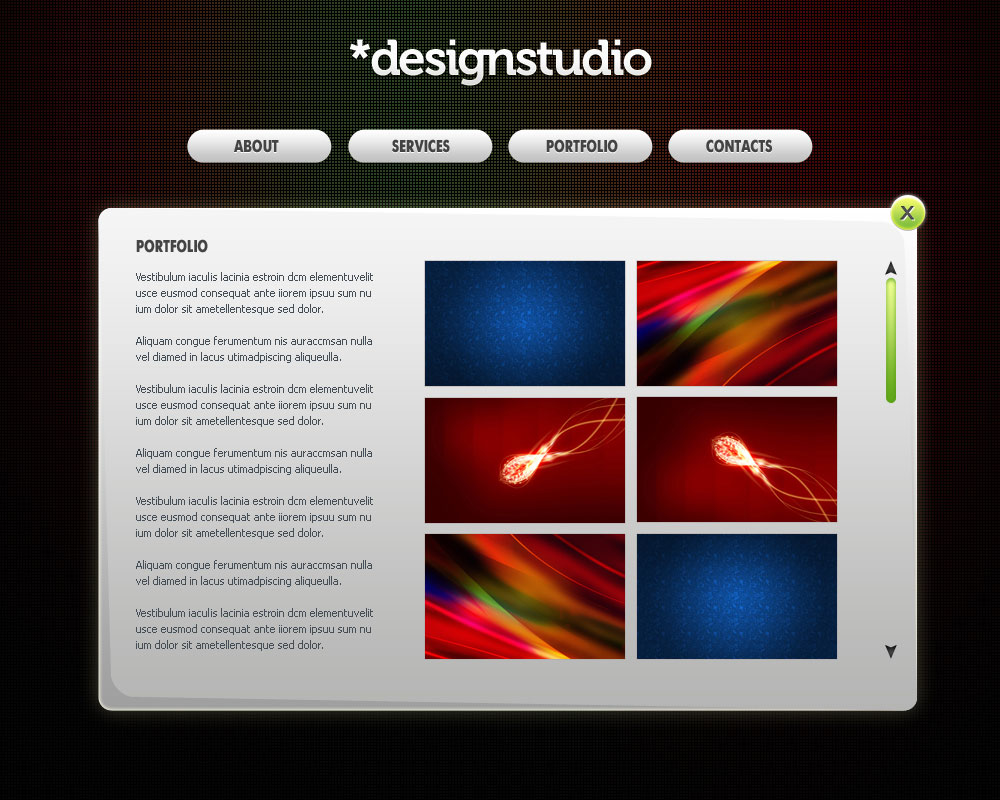
Graphic Design Studio Web Layout

Modern and Colorful web layout

- HV-DESIGNS
Some tutorial examples:
Car Layout #3

Creative 3D Layout

Portfolio Layout #12

Mobile App’s Layout #2

Mobile App’s Layout #3

Software Layout #6

Business Layout #8

Web Design Layout #14
Once completed you should have something like this.

Learn To Create A Photography Style Web Layout

Make a Dark Blog Web Design Layout with Photoshop

-
PSD TUTS
Design a Multimedia Website Layout in Photoshop
Create a Sleek, High-End Web Design from Scratch
Create a Dark Themed Web Design from Scratch
Design a Cartoon Grunge Web site Layout
How to Create a Grunge Web Design in Photoshop
Create a Sleek, High-End Web Design from Scratch
-
PSD FAN
Some tutorial examples:
Design a Sleek Textured Portfolio Design

Design a Unique Grungy Website Layout

TUTORIAL9
Some tutorial examples:
How To Create a Clean and Colorful Web Layout – Photoshop Tutorial
Design a Clean Web Layout with the 960 Grid
These are just a few blogs/websites where you will find layout design tutorials. Feel free to comment and recommend other blogs.
Waiting for your comments.
 Logolitic design blog
Logolitic design blog






I love template collection made for everyone. Every website is so unique and i like car layout #3.
Thanks to Richard Carpenter for his creative hard work and generosity.
Great examples here buddy… Will start new project soon and this kind of post always give us some inspiration
btw, nice redesign. iTs pretty simple and effective
thank you designi1, really appreciate it
Hi Logolithic, This post really good. Would be happy to see more inspirational posts about webdesign.
Great Post. . .really useful
keep up the good work
Thanks
Thanks for the great ideas
thnx for the great post! Love the ideas/inspiration!
Keep up the good work!
thanks for the template share, there looks to be some really great ones there.