As i said in the previous button tutorials post, to create buttons in Adobe Photoshop it`s not hard. There are some simple and very useful techniques that improve your button looking and it`s good to know them. These simple techniques combined together can result some very nice graphics.
In this tutorial you will learn some button effects and you will combine them to create a menu bar for website designs.
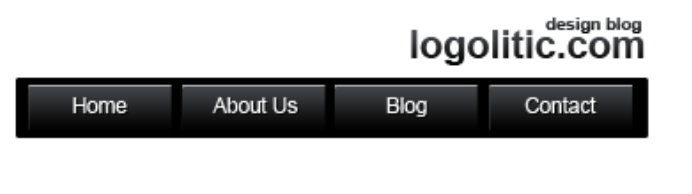
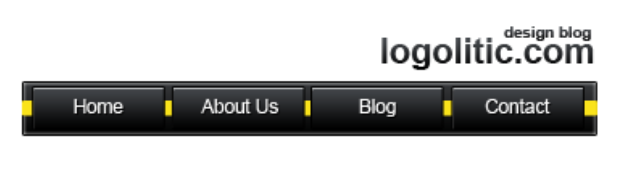
This is the result:

Let`s begin the tutorial:
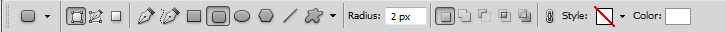
Step 1: First you have to create rectangle using Rounded Rectangle Tool  with Radius set to 2
with Radius set to 2 
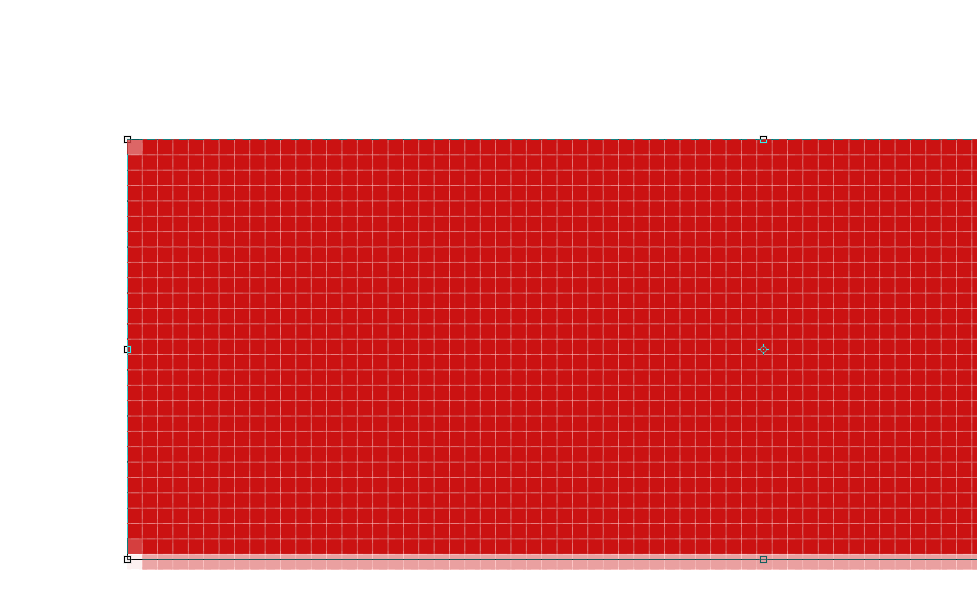
When you create the rectangle make sure that is right located over the pixels. In the next image you have an example. As you can see in the left side is right located over the pixel and in the bottom side isn’t. You have to be careful with this because when it’s not right located over the pixels the colors will be dull and when you have it right the colors look alive.
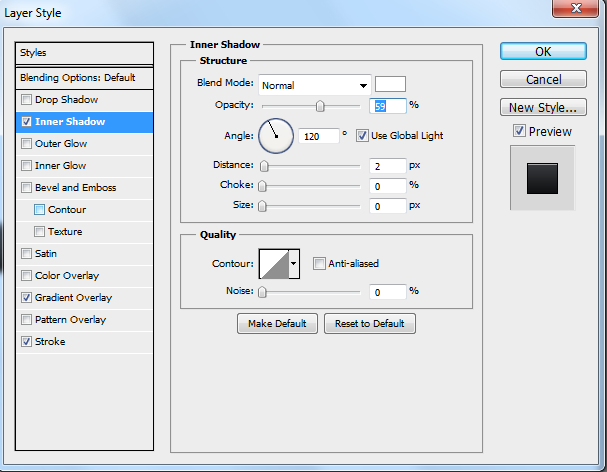
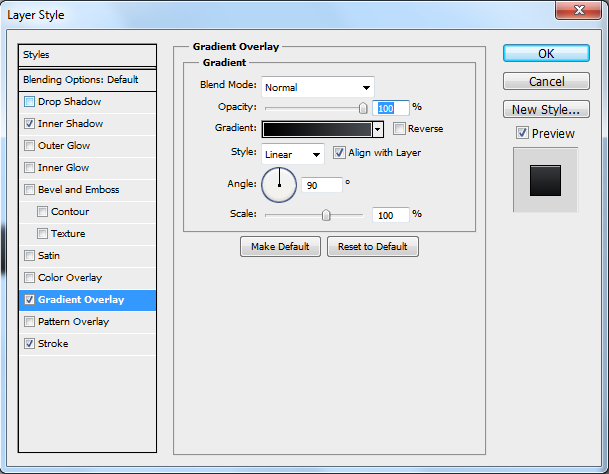
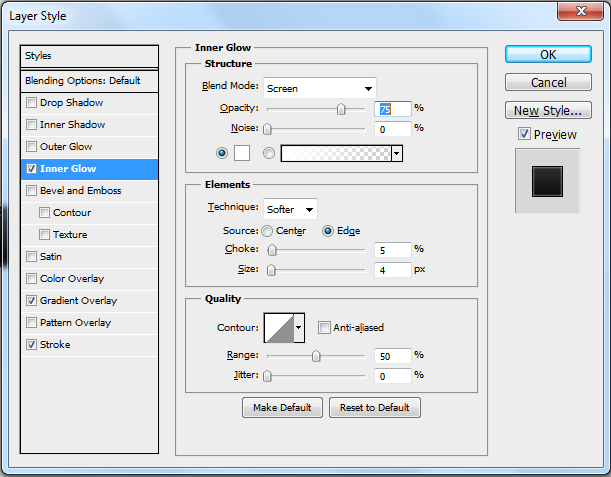
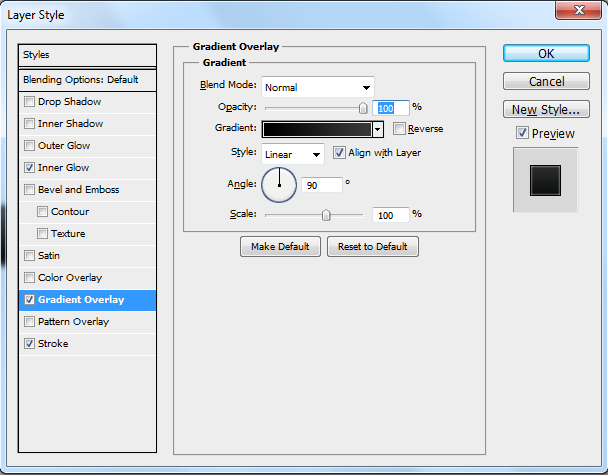
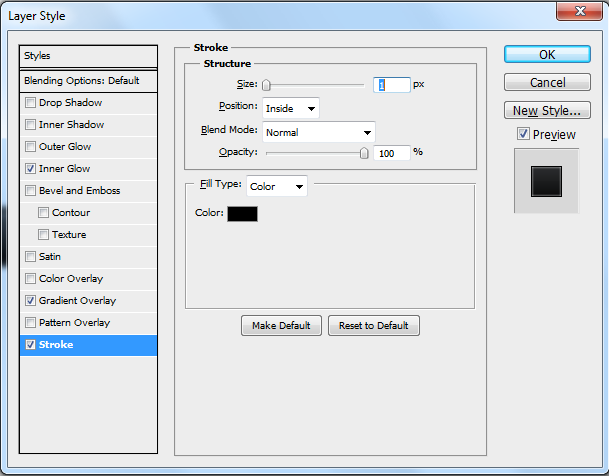
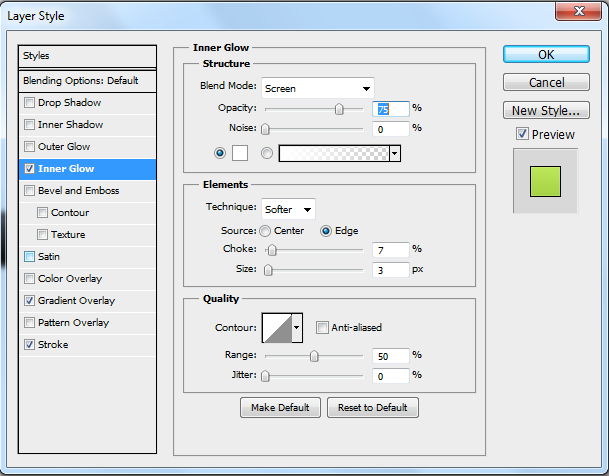
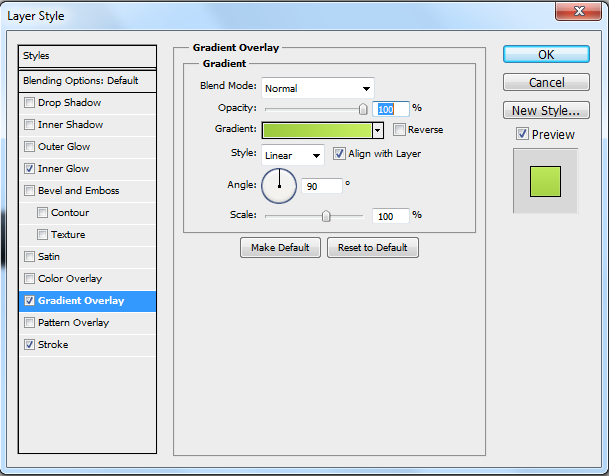
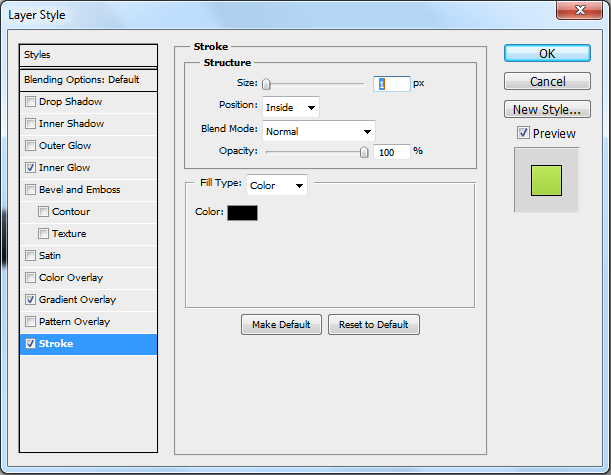
Step 2: Add the following effects to the rectangle
This is how it’s going to look:

Step 3: Add the text desired inside the rectangle and duplicate.
Step 4: Now make another rectangle using the same tool with the same setting right behind the buttons, like in the next image:
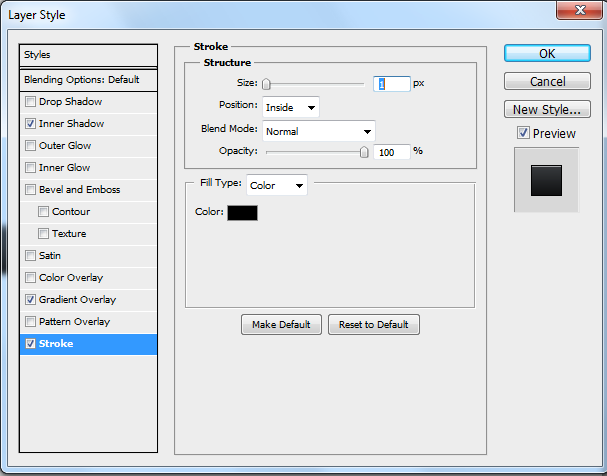
Step 5: Add the following effects to the big rectangle
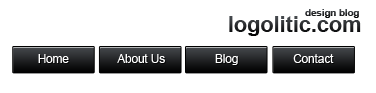
Step 5: Now duplicate the big rectangle and make it smaller . Select the rectangle, press CTRL+T and holding CLICK+ALT from the top side drag to the bottom side. You should have something like this:
Step 6: Add the following effects to the newest rectangle.
Done! This is what you created.
Don’t forget to comment this tutorial!
Our excellent online 70-443 and 70-567 test training programs will lead you to success in the70-502.We also offer latest 70-580 and 74-679 with 100% success guarantee.
 Logolitic design blog
Logolitic design blog




















Making a website is really not that tough, and top of all, you can create a website or more website for free.
Building a website is a extremely individual skill and is different with each client.
It is more about revealing your business to new probable clients and generating new sales.
I don’t consider anything with this post, but you do make some ideal details. Im very interested in this particular matter and I myself personally do alot of investigation also. Either way it was a properly thoughtout and nice study i absolutely figured I would leave you a comment. Really feel absolutely free to verify out my site sometime and let me find out what you think.
but this will make entire image as unique! how can i add url to particular button?